
Illuminating Jellyfish’s Brand Identity Through a Refreshed Website
- Revitalization of its website
- Tech
- Website Design + Development
- Brand Strategy
- WordPress
Jellyfish has established itself as the top software tool for engineering teams, helping its users measure, improve, and communicate their effectiveness while aligning to their greater business objectives. As a data-driven software product, the brand encourages its users to stop guessing and start making better decisions.
The Challenge
Jellyfish has a reputation to uphold, as a leader in the software industry, to provide a seamless and engaging online experience. But the functionality of its website also serves a critical role from a sales perspective, so an outdated and ineffective website was not only an injustice to the brand, but it was also costing Jellyfish business.
Jellyfish reached out to Studio Science to bring its updated brand expression into the online space, while also providing greater efficiency to both its internal and external audiences.


Solution
Studio Science and Jellyfish’s design teams worked side by side as true collaborators for the website redesign built on WordPress. While Jellyfish led the expression of its visual brand identity, Studio Science’s customer-experience experts focused on the translation of user experience into UI and web design.
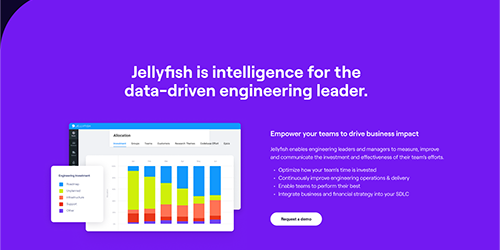
Jellyfish knows a thing or two about the importance of engineering and development experiences. That’s why, for the website itself, Studio Science leveraged a flexible library of modules that provided a greater variety of content styles and types, while also allowing team members to customize the pages with limited onboarding. Hero modules let users choose from seven different configurations based on needs, with customized fields depending on the configuration and a variety of display styles for CTAs, image sizes and positions, background colors, and margins and padding.
The team also developed line-item modules, which are flexible modules that have three configurations for displaying a two-column list of items. These can be used with or without CTAs and linked internally or externally, and each configuration varies greatly in style and purpose.
Impact
Jellyfish now has a more engaging and functional website that showcases its up-to-date brand, products, and value propositions for key online audiences. But Jellyfish and Studio Science weren’t just thinking about the present. The new website will also allow Jellyfish to scale more easily as it continues to rise in the marketplace.
Potential and current Jellyfish customers weren’t the only audiences to benefit from the upgrade. The redesign process brought the entire Jellyfish internal organization together as a more aligned unit when it came to its brand identity. Now, Jellyfish had a website that allowed its audiences to stop guessing and start taking action.


